

How can I help women of color (WOC) who are prospective UX professionals find and receive guidance/support from potential mentors?
A meaningful mentorship is essential for prospective or junior UX professionals to grow fast in their career. However, finding a mentor — whether formal or informal — may be challenging for newbies who have just entered the field and may have few connections. In many cases, aspiring professionals are NOT located in big cities where more established UX communities exist. This makes it difficult to simply "reach out and grab a coffee," meet UX folks at events, or otherwise build in-person connections that can translate into long-term career growth.
Such challenges can be even more frustrating to women, especially WOC who are navigating the white-male-dominated tech industry. Women from underrepresented groups constantly fight not only gender roles but also ethnic and racial categories as well, which gives them a fear to reach out or speak up.

Inequality, discrimination, and other issues that contribute to WOCs’ disadvantages will not magically disappear overnight. In the meantime, WOC need a space where they feel comfortable bonding with each other and seeking/providing support.
UX Juice Bar is a solution designed to create a welcoming, supportive, and safe space for WOC in the UX industry to be allies for each other. The platform connects WOC who are seeking guidance with other WOC who are in a better position with resources, especially "giver" types of users who are passionate about helping WOC and want to contribute to the community.

The end result of this project is hi-fi mockups and prototype that capture the MVP of the product. One of the goals the product is to establishes a comprehensive security net for prospective mentees. For prospective mentors, who are busy industry professionals, once they set up their profile and sync the app with their main calendar, they would not need to worry about the rest of the process other than confirming requests and replying to messages if there are any.


Should this community be only inclusive of women-identifying people of color? By doing so, am I actually being “divisive?”
I understood that scoping my project to target one specific group of people would invite questions and, possibly, criticism, so I looked into previous studies, online articles, and existing communities to validate the problem I identified for WOC in UX.


A collaborative network exclusive to WOC, which allows them to connect and elevate each other, is a desired and feasible solution.
Listening to my primary target users’ voices through these channels, I affirmed the necessary role of “a WOC-only space.” They also made me believe that, while one user group is in need of mentorship, there are always giver types of users who are passionate about helping others.
My findings aligned with my personal experience navigating the job search. Among all the industry professionals I reached out, WOC tended to respond and showed a genuine passion for helping other WOC overcome difficulties.

An effective, solid mentor-mentee relationship that works for both sides has to be developed naturally over time.
As much as we want a mentor who can hold our hand along our career paths, a long-term commitment request can be very overwhelming to those who can potentially play the mentor role, and it may not be the best use of time for both sides. Having a specific ask or informal chat followed by an update — rather than a "Can you be my mentor?" request out of blue — is a good way to kick off a mentorship development process.

The previous discovery phase helped me validate the problem statement and understand prospective mentors' perspectives. To draw a clearer picture of prospective mentees, and to ultimately identify a design solution that caters to their needs, I conducted structured, in-depth user interviews.



From my personal experience, exploratory research, and conversations with users, I kept track of the existing solutions available and accessible to WOC. I did a competitive audit to see if their solutions would adequately address the user needs I had uncovered through the user research.

The secondary and primary research phases gave me a solid understanding of the problem space, my target users, as well as the existing solutions and resources. I took a step back to synthesize and analyze what I had learned to inform my design solution.


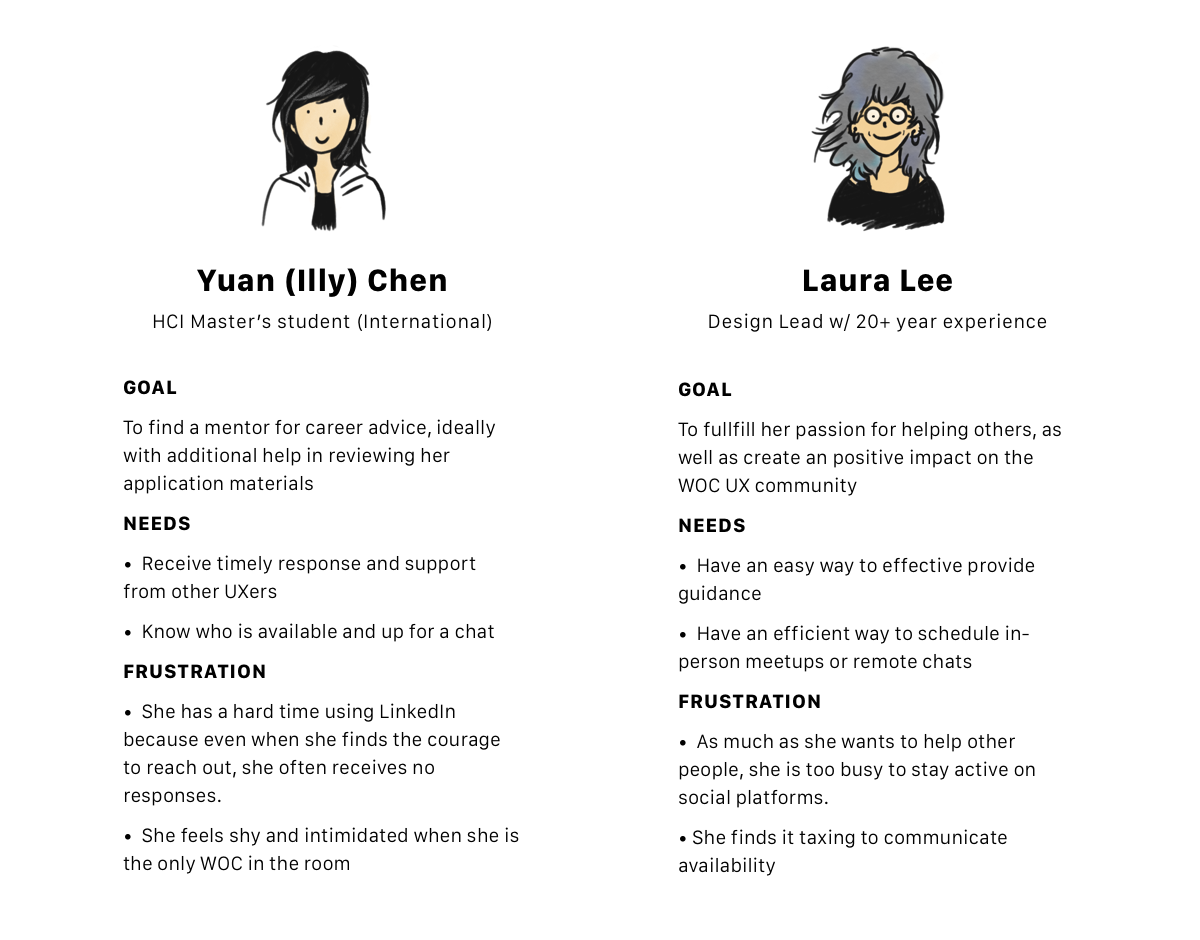
Synthesizing all the research data I had collected so far, I constructed two distinct personas to capture the goals, needs, and frustrations of two primary roles I should design for.

I mapped the key activities personas 1 and 2 have to go through to successfully connect and build up an informal mentor-mentee relationship. A user story map allowed me to walk through the two personas’ journeys and identify features and content needed for the product.

The product gradually took shape in my head throughout the process of creating the UX artifacts mentioned above. Given the time constraints and the scope of this project, I chose to prioritize the key experience for a mentee: Looking for a mentor, connecting with her, and successfully meeting to receive advice.
As a huge believer in “design iteration brings powerful results,” I didn’t expect my design to be perfect at the first attempt. It was more important to quickly try to test out my initial design in order to validate the product concepts, content, and features. I set a time limit (30 mins) to force myself to be scrappy and efficiently sketch out the minimum viable product (MVP).

Bringing my lo-fi prototype to two prospective users, I tasked participants to find a mentor and schedule an initial chat with the user they found. Through lo-fi prototyping and testing the core flow and functionality, I was able to quickly assessed my design in the early design phase.
The observation and feedback helped me uncover more specific user needs in terms of the information, features, icon, and UI decisions.

I came up with the idea of using Google Forms to test the onboarding and profile set up process. This technique I invented helped me quickly tested if the questions and options worked.

I iterated on my design, incorporating the design decisions I made to address the user needs. From here, I started translating lo-fi artifacts into digital wireframes in Sketch.
“The modeling phase represents the first real test for design.” Digital wireframing pushed my to detail and evaluate the screens — ensuring all the required functional elements were well-thought-out and incorporated — as well as be more realistic about the content structure, UI decisions, and interaction.

With the prototyping feature of the Sketch app, I turned my wireframes into a workable prototypes and tested with four participants.

As a designer with a product thinking hat, in addition to solving a problem for users, I wanted to take my solution to the next level by giving it a vivid brand identity and an appealing look-and-feel. Therefore, brand concept development took place throughout this project.

To define the brand, I brainstormed ideas based on items and spaces people would associate with "meeting up with people to seek advice" such as Cafe, Coffee, Tea, Space, Network, Lounge, Room, and so on. Yet, during the initial exploratory research phase, I found that most of them, especially "Cafe" and "Coffee," have been previously used, and it would be hard to differentiate my product from others if I chose something similar.

The key brand idea was drawn from a user interview with P2, who spent the last summer at Google as a UX Design intern. When she walked me through her experience as a mentee, she mentioned that she always met up with her Life Mentor at the juice bar at Google in early mornings — grabbing healthy, delicious juice smoothies to set the right tone for the day. I instantly fell in love with this idea for many reasons.

In order to find out whether this brand concept would resonate with my target audience, I ran 5 preference testing sessions and engaged in many hallway conversations to solicit feedback.
Before I started working on the final visual and UI design, I checked whether the theme colors I picked were accessible, as well as what text colors I should avoid. This step was to ensure the accessibility of my design by providing sufficient color contrast.

With industry practices and the Material Design guidelines in mind, I took the time to push pixels, as well as designed in "8's." I faithfully followed the 8pt rule to achieve consistent spacing and scalability.

Out of my passion for this project and a desire to make users' experiences delightful, I relied on one of my favorite types of design: Doodles. Understanding that repeated imagery may lose its charm over time, I only show illustrations on screens that won't appear too often, such as the ones in users' one-time onboarding flow.

I was very pleased with the outcomes because my illustrations proved to work well as delightful details, "wow-ing" my participants in the testing sessions while piquing their interest and excitement.

UX Juice Bar creates a safe and supportive space where WOC UX professionals in different levels of positions can feel comfortable sharing UX expertise to help each other grow in this field. This collaborative model can also be applied to any group who would need an inclusive space that is exclusive to them.
More and more companies are embracing cultural diversity and releasing annual diversity reports to demonstrate their commitment and continued progress. Improving diversity and equality in workplace certainly requires long-term efforts. UX Juice Bar can serve as a channel for companies to achieve the goal of diversity recruitment by partnering with their sourcing and hiring teams, especially Diversity Recruiters or Specialists, to promote job opportunities or host events for WOC.
The current information architecture allow UX Juice Bar to accommodate more features to Home, Discussion, and Events, depending on user needs and business goals. Meanwhile, the modular design system can help accelerate new work by empowering the team to share and repurpose basic modules.
Stay curious and think beyond the standard process to find ways to continue gathering user data and crafting the best experience for them.
Working under time pressure, I realized the importance of being creative and resourceful in order to deftly walk around obstacles. I was really glad that I came up with my own techniques (e.g., using Google Forms to rapidly prototype the profile set-up process on mobile devices) to solicit my target audience's feedback on my design.

My passion to give back to the UX and WOC community and my determination drove me throughout the end-to-toe research and iterative design process. This project was a confidence-booster because I realized how much I could accomplish in this short-term, 7-day design challenge. All the knowledge, industry experiences, design chops, along with various professional skills (e.g, project scoping, organized and efficient documentation, and effective time management) I have gained allowed me to be a adaptive and effective UX Design practitioner as a whole.





